หากทุกคนใช้ Google Form กันอยู่และอยากจะได้รับการแจ้งเตือนทันที หากมีผู้เข้ามาตอบแบบฟอร์มของเรา เพราะไม่ต้องคอยเข้าไปเช็คว่า ได้รับคำตอบรึยังนะ? หรือหากมีผู้เข้ามาถามเพื่อสอบถามเร่งด่วน เราก็สามารถรู้และเข้าไปตรวจสอบได้ทันที
บทความนี้จะแนะนำการตั้งค่าง่าย ๆ ที่ทุกคนก็ทำได้ แถมสะดวกในการใช้งานอีกด้วย
มาเริ่มกัน !
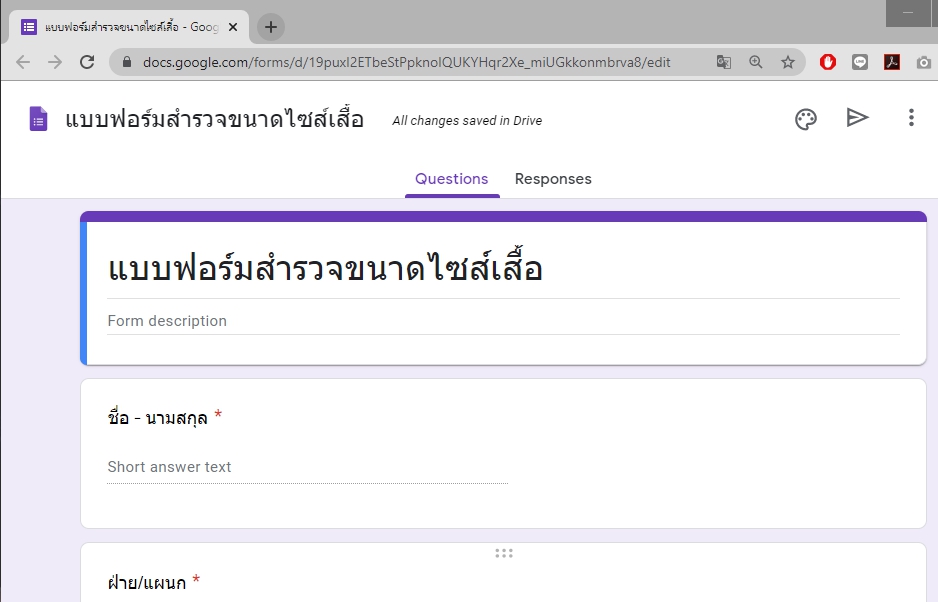
1. เข้าสู่หน้าฟอร์มที่เราเป็นผู้สร้าง และอยู่ในไดร์ฟของเราเอง

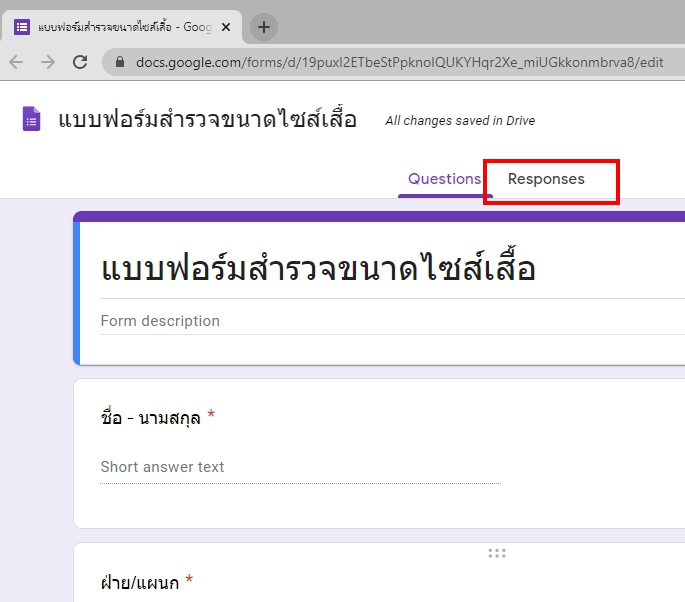
2. เลือกแถบ “Responses” ที่เป็นแถบไว้สำหรับดูการตอบรับของฟอร์ม

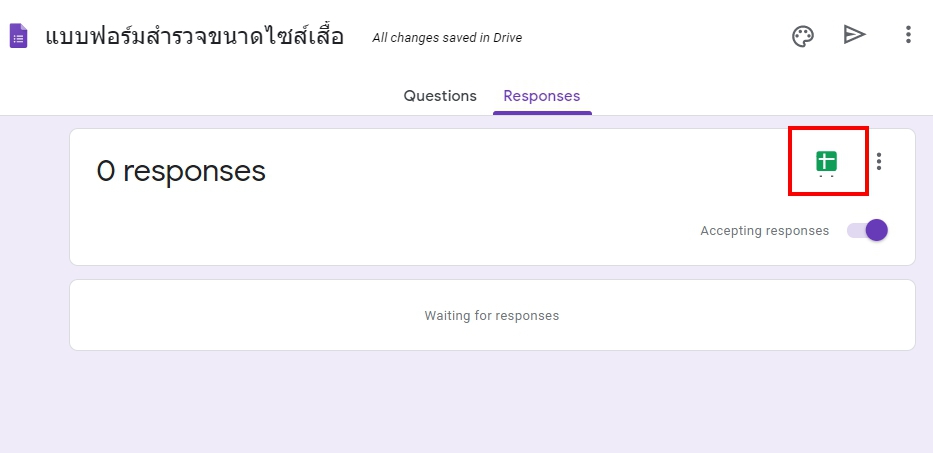
3. เลือก ไอคอนสีเขียว “Create Spread Sheet” เพื่อเข้าไปใน Spread Sheet

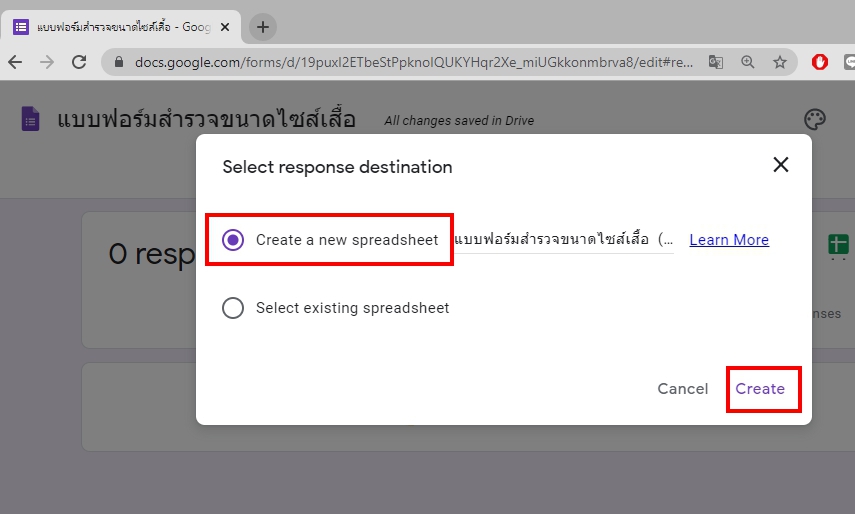
4. จะปรากฎหน้าต่างให้สร้าง Sheet เพื่อรับคำตอบของฟอร์มนี้ใน Spread Sheet
เลือก “Create a new spreadsheet” และ คลิก “Create”

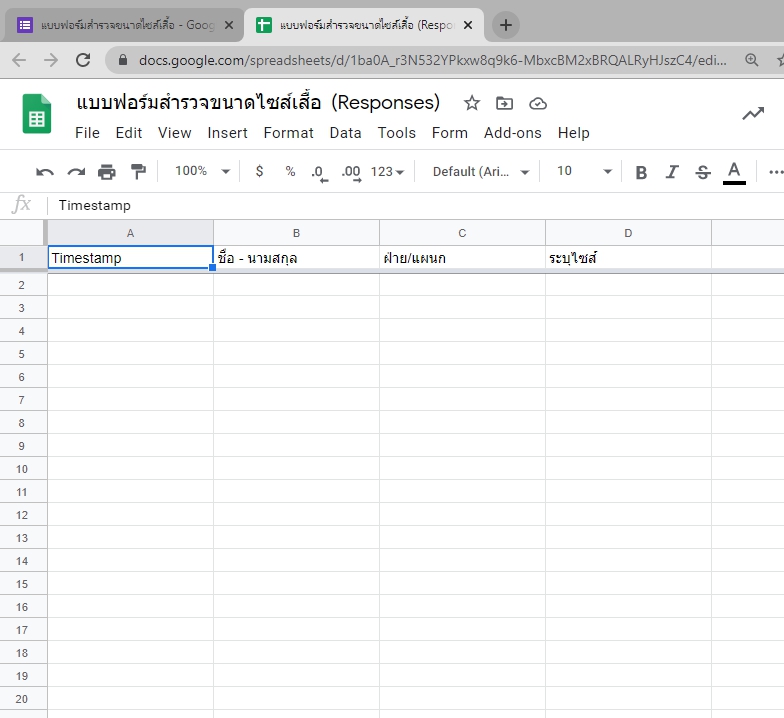
5. รอสักครู่ จะปรากฎหน้าต่างใหม่ เป็น Sheet ของฟอร์มของเรา เราจะมาตั้งค่าแจ้งภายใน Sheet นี้กัน

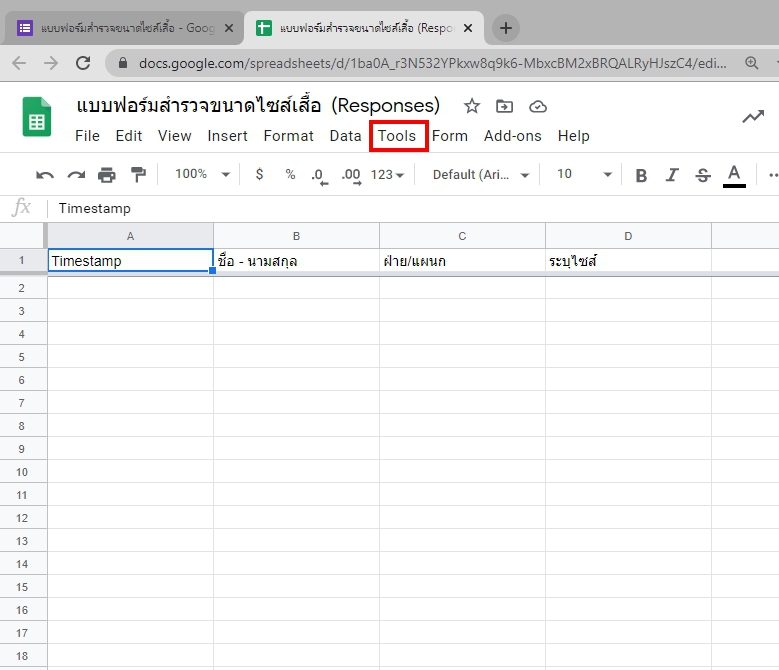
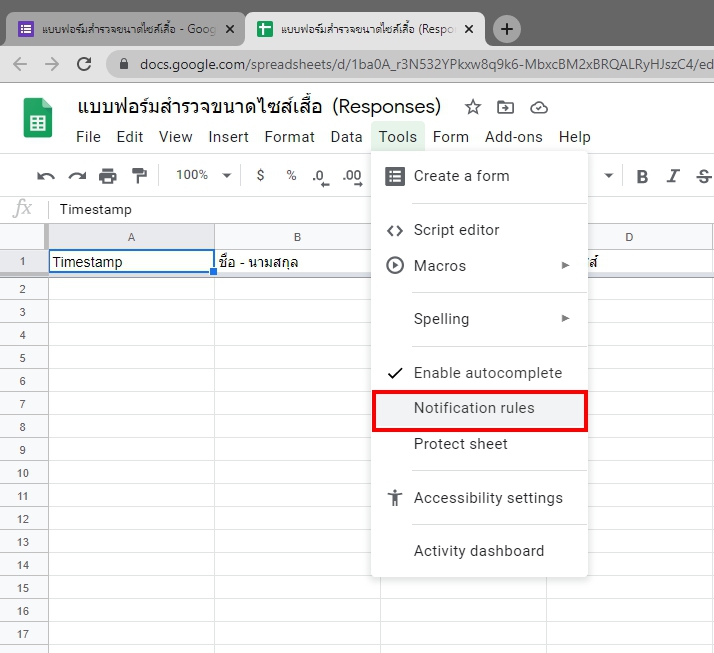
6. เลือก เมนู “Tools” และ “Notification rules”


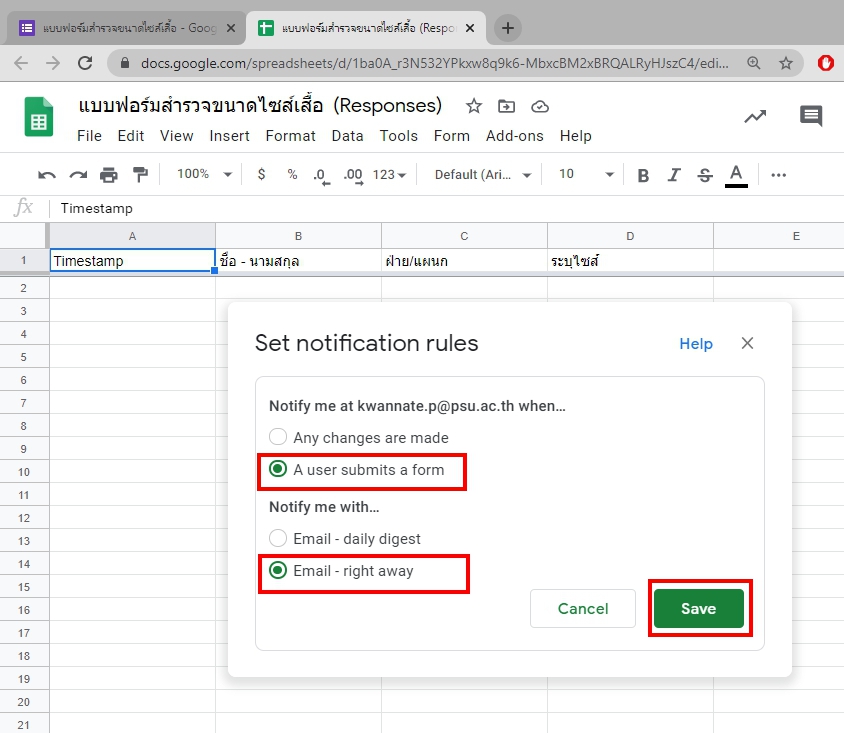
7. จะปรากฎหน้าต่างให้ตั้งค่า Notification rules ให้เลือกตัวเลือก “A user submits a form” และ “Email-right away” จากนั้น คลิก “Save” เพื่อบันทึกการตั้งค่า

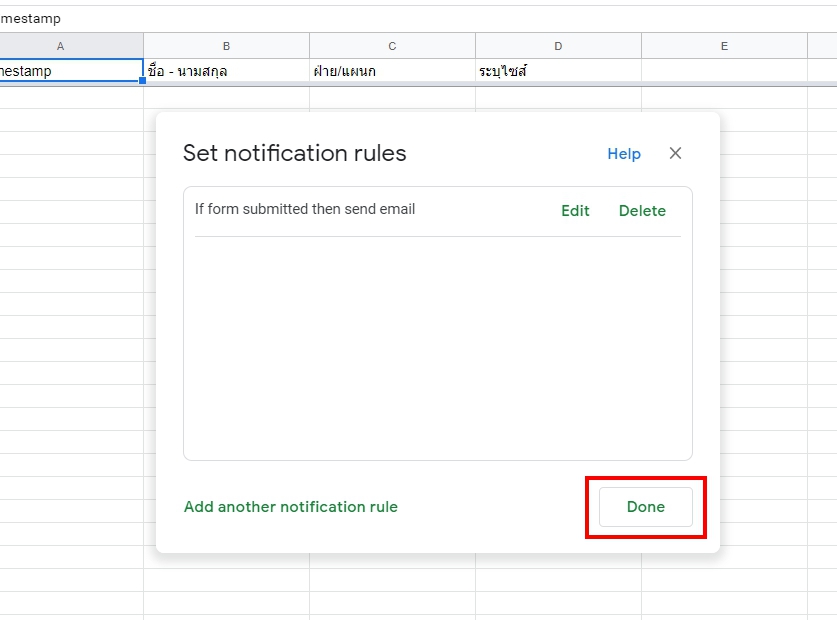
8. เราสามารถตั้งค่า กฎ (rules) ได้หลายอันใน Sheet เดียว แต่เนื่องจากเราได้ทำการตั้งค่าเรียบร้อยแล้วให้คลิก “Done” เพื่อนำการตั้งค่านี้ไปใช้งาน

แค่นี้ก็เสร็จเรียบร้อย ในส่วนของการตั้งค่าเพื่อให้แจ้งเตือนไปยังอีเมลล์ของเรา มาดูในส่วนของการแสดงผลว่า อีเมลล์จะเข้ามามั้ยนะ ?
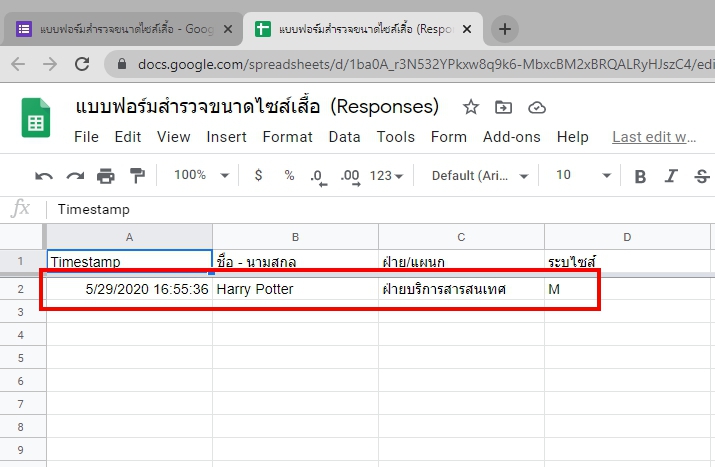
เมื่อมีคำตอบเข้ามาใน แบบฟอร์ม

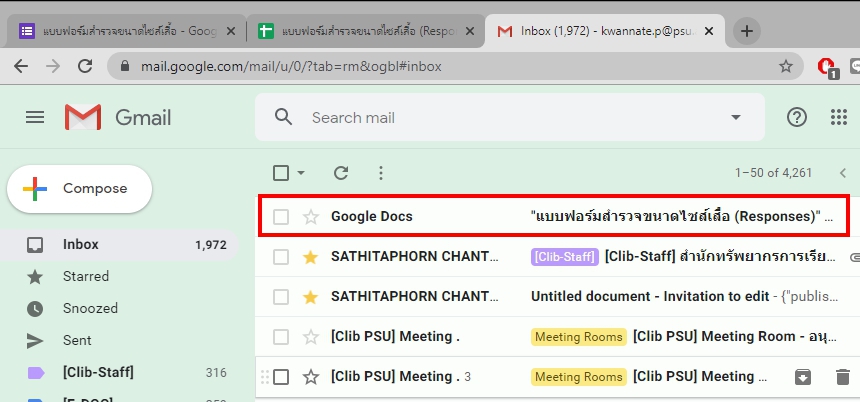
ภายในกล่องจดหมายเข้า ก็ได้รับอีเมลล์เช่นกัน!

แค่นี้เราก็ไม่พลาดทุกการแจ้งเตือนแล้ว การใช้วิธีนี้เราสามารถนำไปปรับใช้กับงานได้หลากหลาย อีกทั้งยังสามารถตั้ง rules ได้เพิ่มเติมหากเราต้องการ
หากชอบและคิดว่าเป็นประโยชน์ อย่าลืมแชร์บทความนี้ให้เพื่อน ๆ ของคุณกันนะคะ ขอบคุณมากค่ะ 😉